Lokal, präzise, serviceorientiert: Kubny Handwerksmontagen aus Dresden im Web‑Check
Fensterbauer
Dresden
Praxisbeispiel 2025: Wie Kubny Handwerksmontagen mit regionaler Expertise und digitalem Service überzeugt







Farbwelt
Was macht diese Website besser im web?
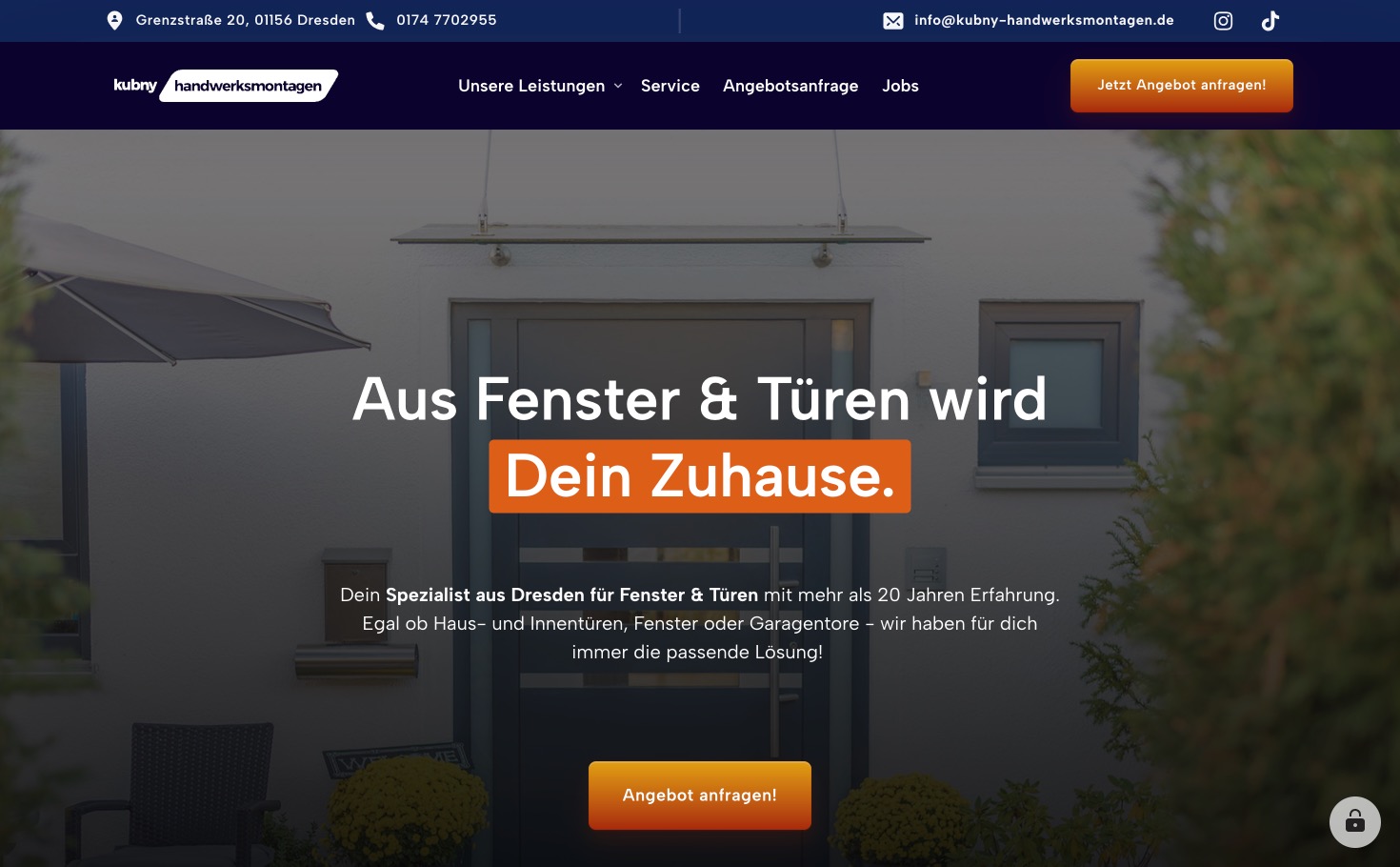
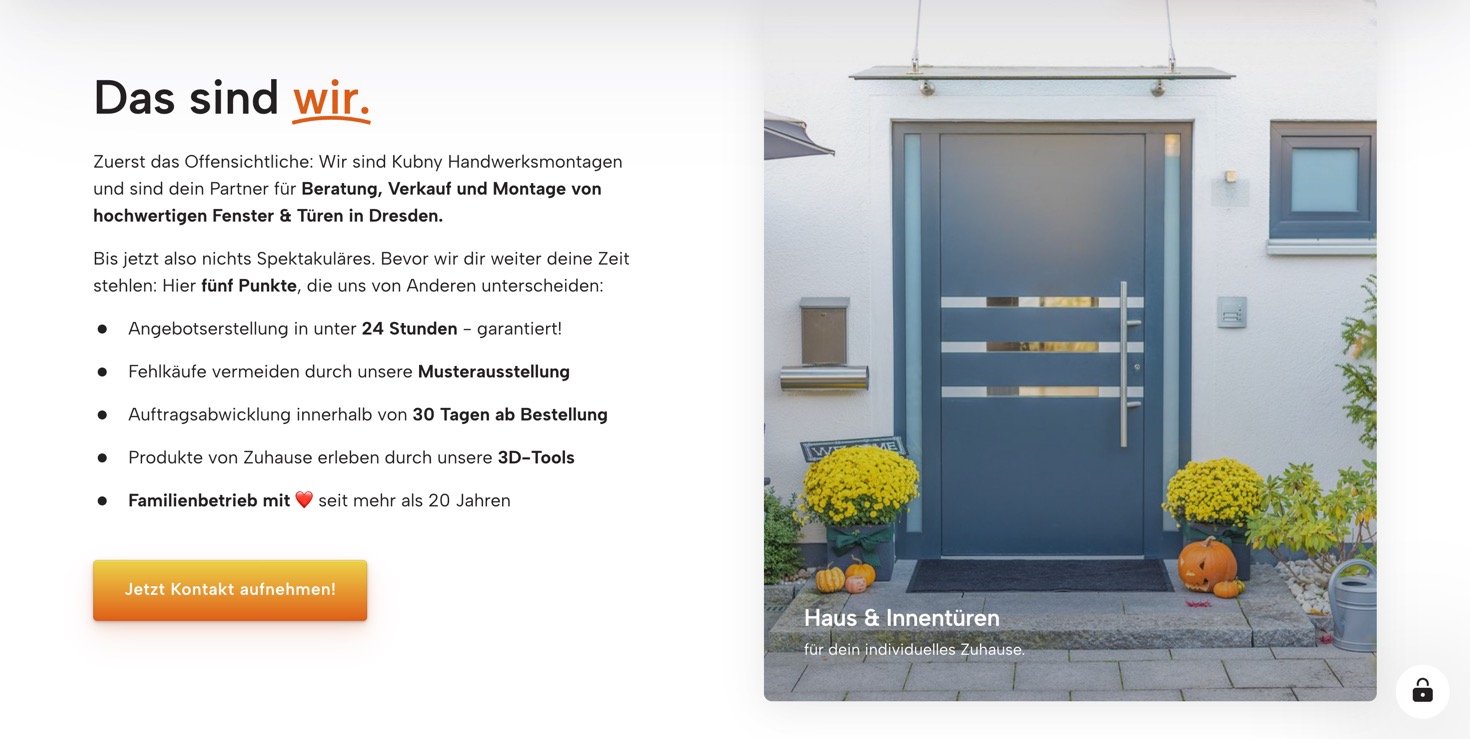
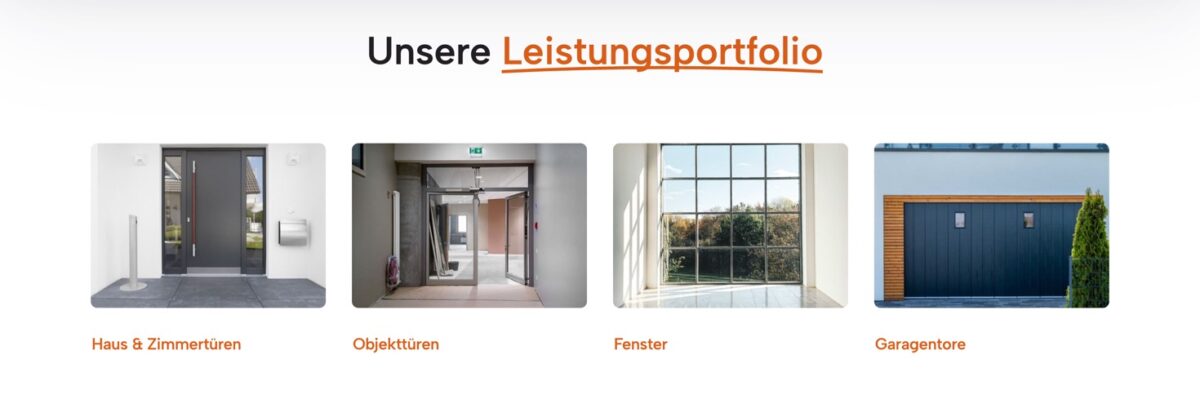
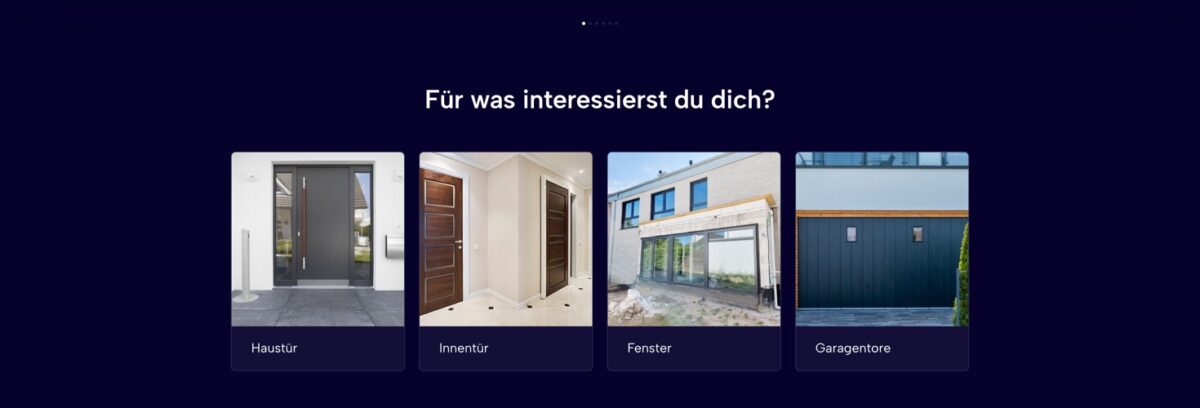
Die Website von Kubny Handwerksmontagen überzeugt als übersichtlicher Handwerksauftritt mit klarem Fokus: Fenster, Haustüren, Innentüren und Garagentore für Dresden und Sachsen. Besucher bekommen sofort gebündelte Informationen: Angebotserstellung in 24 h, Musterausstellung, 3D‑Tools und ein persönliches Team – inklusive Ansprechpartnerin Jenny Kubny. Der regionale Bezug wird durch Ortsangabe, Postleitzahl und direkten Kontaktdaten gestärkt. Die Navigation ist selbsterklärend strukturiert: Leistungen, Service, Anfrageformular und Jobs sind direkt erreichbar. Der klare CTA „Jetzt Angebot anfragen!“ begleitet den Nutzer permanent.
Visuell ist das Design modern-minimalistisch, Icons und Absätze sorgen für gute Lesbarkeit. Eine stärkere visuelle Inszenierung mit echten Projektbildern oder Referenzen könnte die Seite emotionaler machen. Die mobile Darstellung ist solide, obwohl technische Optimierungen (Touchflächen, Bildkompression) sinnvoll wären. SEO-Grundlagen wie Meta-Titel sind vorhanden, der lokale Bezug ist klar, aber noch Luft nach oben besteht bei Schlüsselwörtern und Standortinhalten. Barrierefreiheit ist nur rudimentär umgesetzt – Kontraste, ALT-Texte, ARIA-Labels fehlen. Technisch ist die Seite schnell, jedoch könnten moderne Bildformate und Caching zusätzlich punkten.
Bewertung
Besonders positiv:
- Regionale Klarheit durch Standortangaben, Ansprechpartnerin & schnelle Angebotsfrist
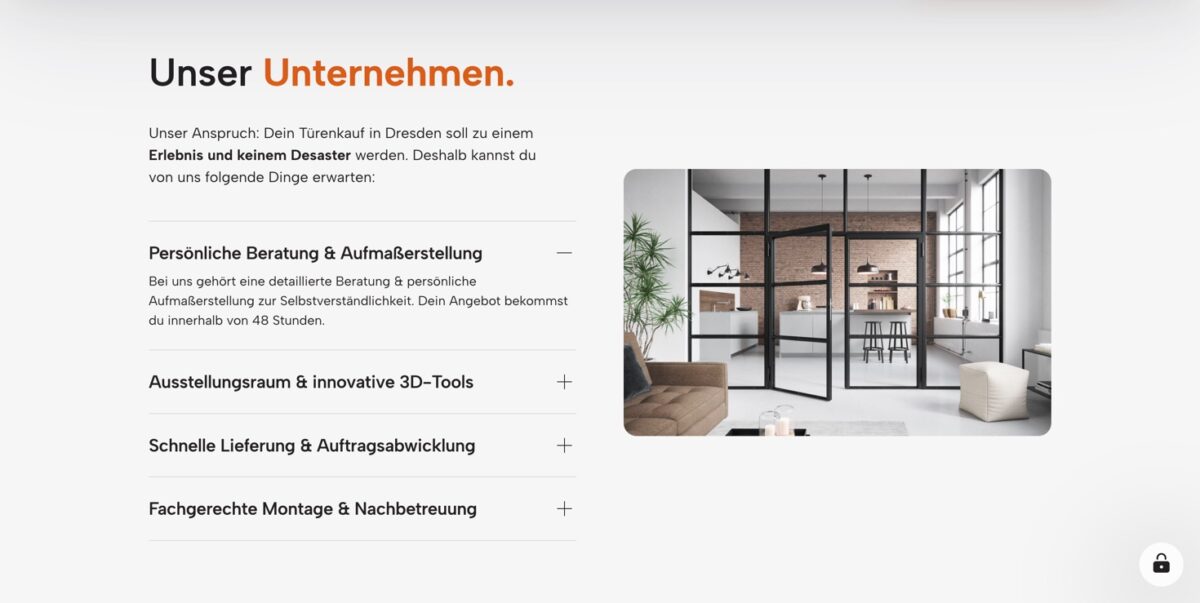
- Servicefokus mithilfe von 3D-Tools, Musterausstellung & umfassendes Leistungsangebot
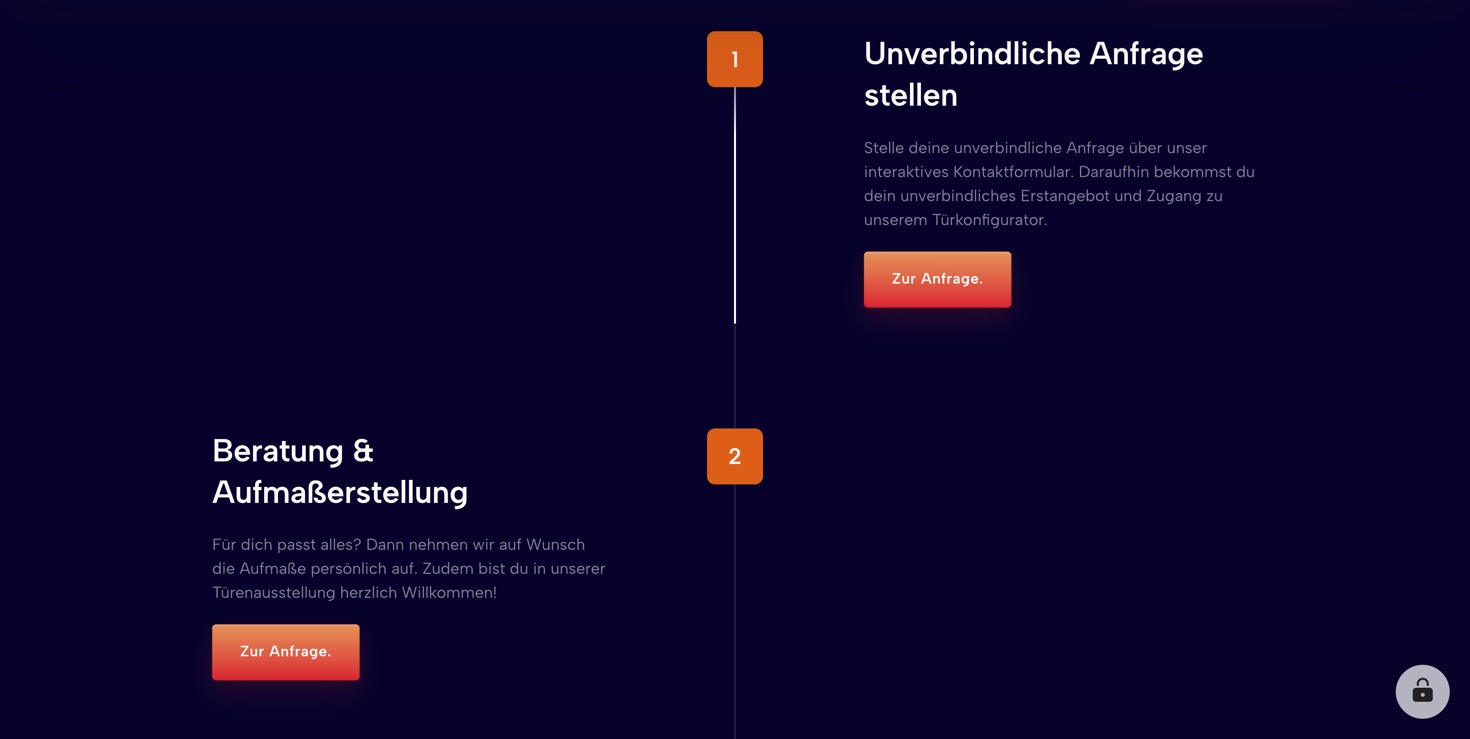
- Navigation & CTAs sind direkt erreichbare Menüpunkte & permanenter Angebotsbutton vorhanden
- Performance ist technisch sauber umgesetzt& sehr schnelle Ladezeiten erkennbar
Verbesserungsvorschläge:
- Emotion & Visualisierung durch Fotos echter Referenzprojekte für mehr Atmosphäre
- Mobile Feinschliff durch Optimierung von Touchfeldern & Bildgrößen
- Barrierefreiheit ausbauen mit Ergänzung von ALT-Texten, höheren Kontrasten, ARIA-Label
- Lokale SEO vertiefen durch Weitere Standortseiten & gezielte Keywords
| Kriterium | Punkte |
|---|---|
| Design | 7 |
| Authentizität | 8 |
| Kundennutzen | 9 |
| Inhalt & Navigation | 8 |
| Mobile Optimierung | 7 |
| SEO & Struktur | 7 |
| Barrierefreiheit | 6 |
| Performance | 10 |
| Gesamt | 62 / 80 |