Nachhaltig, modern, persönlich: Die Website der Green Fahrschule im UX-Check
Fahrschulen
Köln
Praxisbeispiel 2025: Wie die Green Fahrschule mit grünem Ansatz und innovativem Webdesign überzeugt






Farbwelt
Was macht diese Website besser im web?
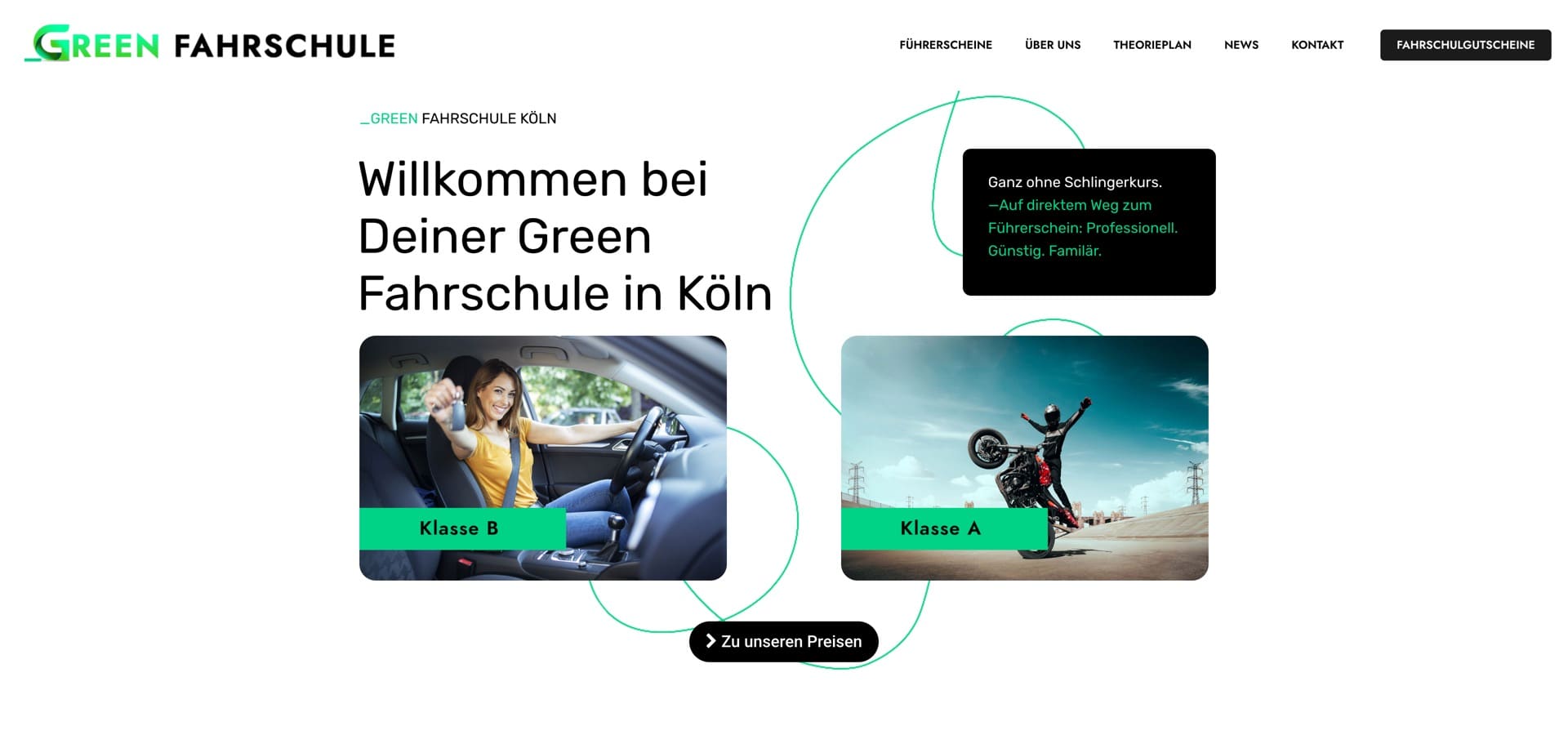
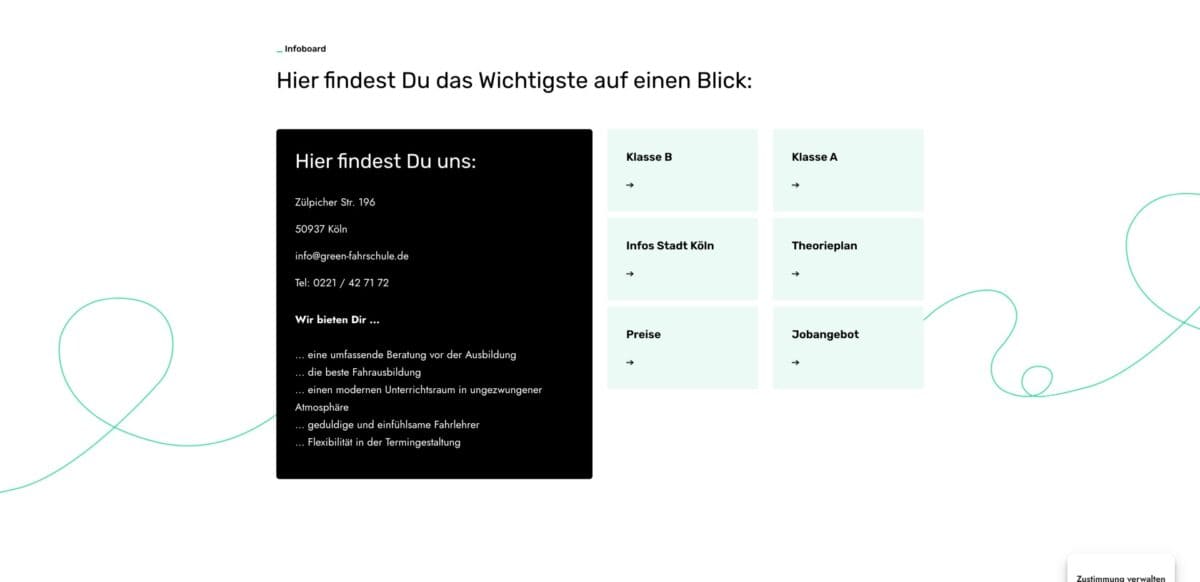
Die Website der Green Fahrschule sticht schon auf den ersten Blick durch ihr frisches, natürliches Farbschema und den klaren Fokus auf Nachhaltigkeit hervor. Das Design ist modern, ansprechend und unterscheidet sich klar von klassischen Fahrschulwebsites. Besucher werden direkt mit den zentralen Werten und dem Angebot der Fahrschule begrüßt: umweltbewusste Ausbildung, E-Mobilität und individuelle Betreuung.
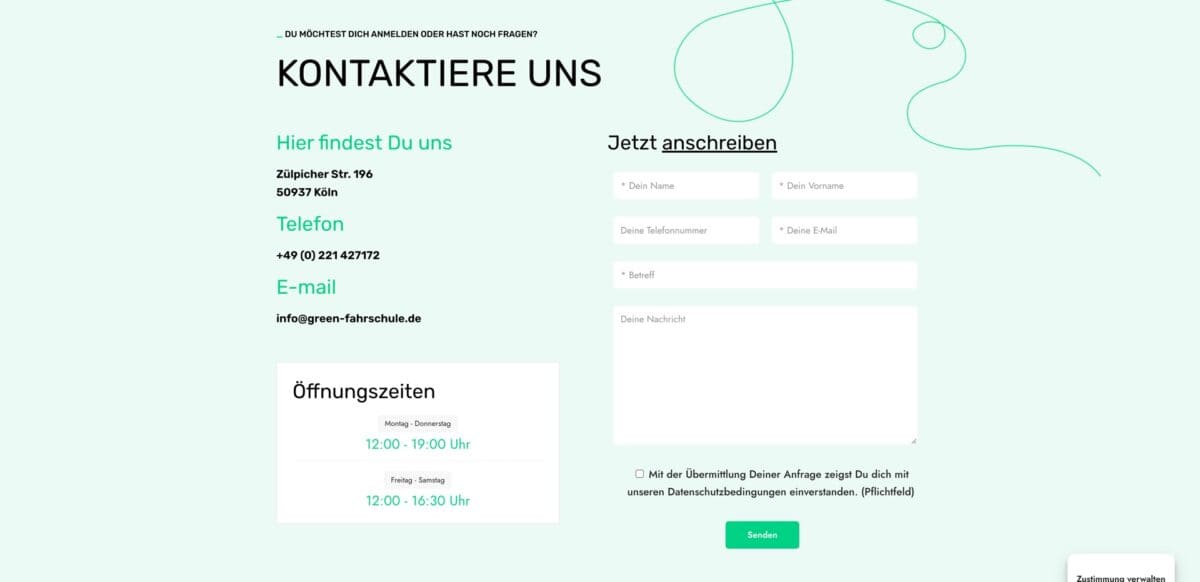
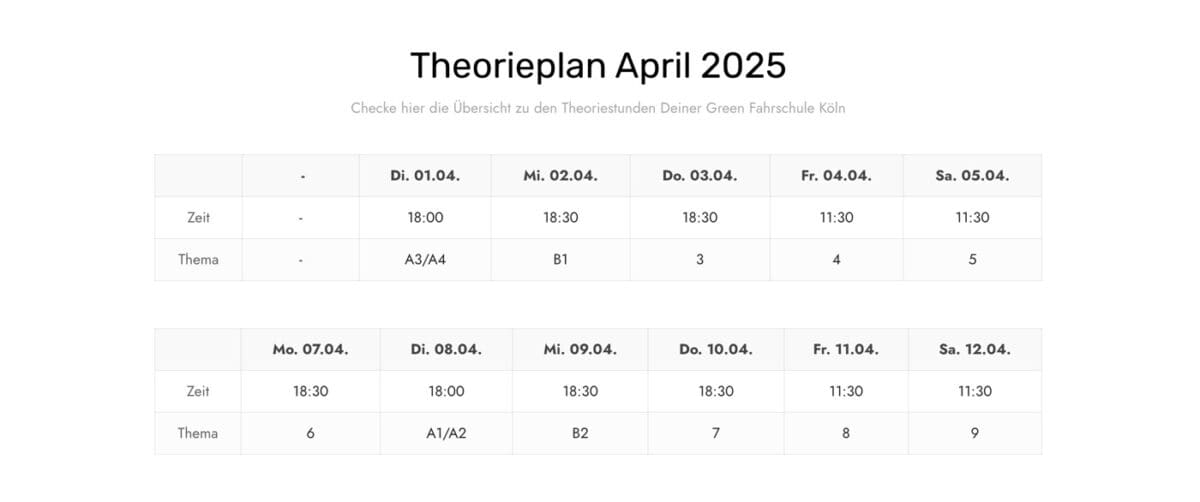
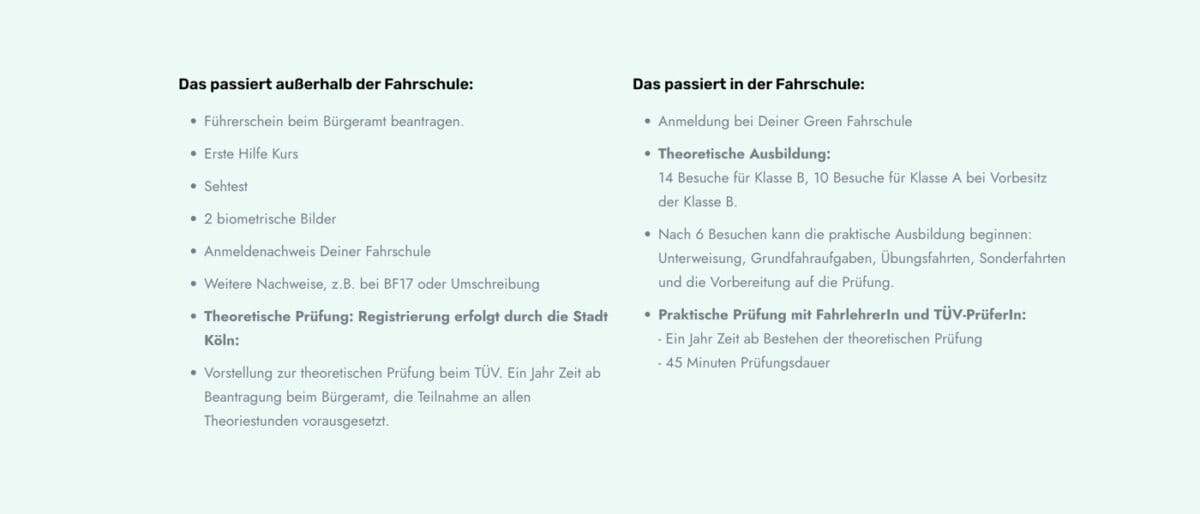
Die Navigation ist klar und strukturiert – mit Menüpunkten wie „Führerscheinklassen“, „E-Mobilität“, „Preise“, „Kontakt“ und einem Online-Anmeldebereich. Besonders positiv fällt die Kommunikation des nachhaltigen Ansatzes auf, der sich durch das gesamte Webdesign und die Textinhalte zieht. Die Seite macht es neuen Kund*innen einfach, Informationen zu Leistungen, Standorten und Kontaktmöglichkeiten schnell zu finden.
Auf Mobilgeräten funktioniert die Website tadellos: Alle Inhalte passen sich responsiv an und wichtige Informationen bleiben stets gut erreichbar. Die SEO-Grundlagen wie sprechende URLs und strukturierte Überschriften sind vorhanden, könnten jedoch an einigen Stellen noch gezielter eingesetzt werden, insbesondere bei den Meta-Daten.
Die Green Fahrschule präsentiert sich insgesamt als innovatives, sympathisches und modernes Unternehmen mit Alleinstellungsmerkmal – ein echter Pluspunkt im Wettbewerb der Fahrschulen.
Bewertung
Besonders positiv:
- Innovatives, nachhaltiges und modernes Design, das ein klares Alleinstellungsmerkmal bietet.
- Starke authentische Kommunikation der Werte und des nachhaltigen Ansatzes.
- Klare, benutzerfreundliche Navigation und schnelle Auffindbarkeit der wichtigsten Informationen.
- Sehr gute mobile Optimierung und einladende Präsentation auf allen Endgeräten.
Verbesserungsvorschläge:
- Weitergehende Optimierung der SEO-Struktur, insbesondere durch gezieltere Meta-Daten und Alt-Texte für Bilder.
- Ausbau der Barrierefreiheit, z. B. durch kontrastreichere Gestaltung und größere Schriftgrößen.
- Integration zusätzlicher interaktiver Elemente (z. B. Chatbot, Online-Terminbuchung) zur Erhöhung der Nutzerbindung.
- Technische Performance weiter verbessern, etwa durch konsequente Bildkomprimierung und schlanken Code.
| Kategorie | Bewertung (1–10) |
|---|---|
| Design | 9 |
| Authentizität | 10 |
| Kundennutzen | 8 |
| Inhalt & Navigation | 8 |
| Mobile Optimierung | 9 |
| SEO & Struktur | 7 |
| Barrierefreiheit | 6 |
| Performance | 8 |
| Gesamt | 65 / 80 |