Handwerklich, nahbar & präzise – Schmidt Tischlerei aus Hamburg im Web-Check
Tischler
Hamburg
Praxisbeispiel 2025: Website der Schmidt Tischlerei – individuelle Möbel & Innenausbau im UX- und Vertrauenscheck








Farbwelt
Was macht diese Website besser im web?
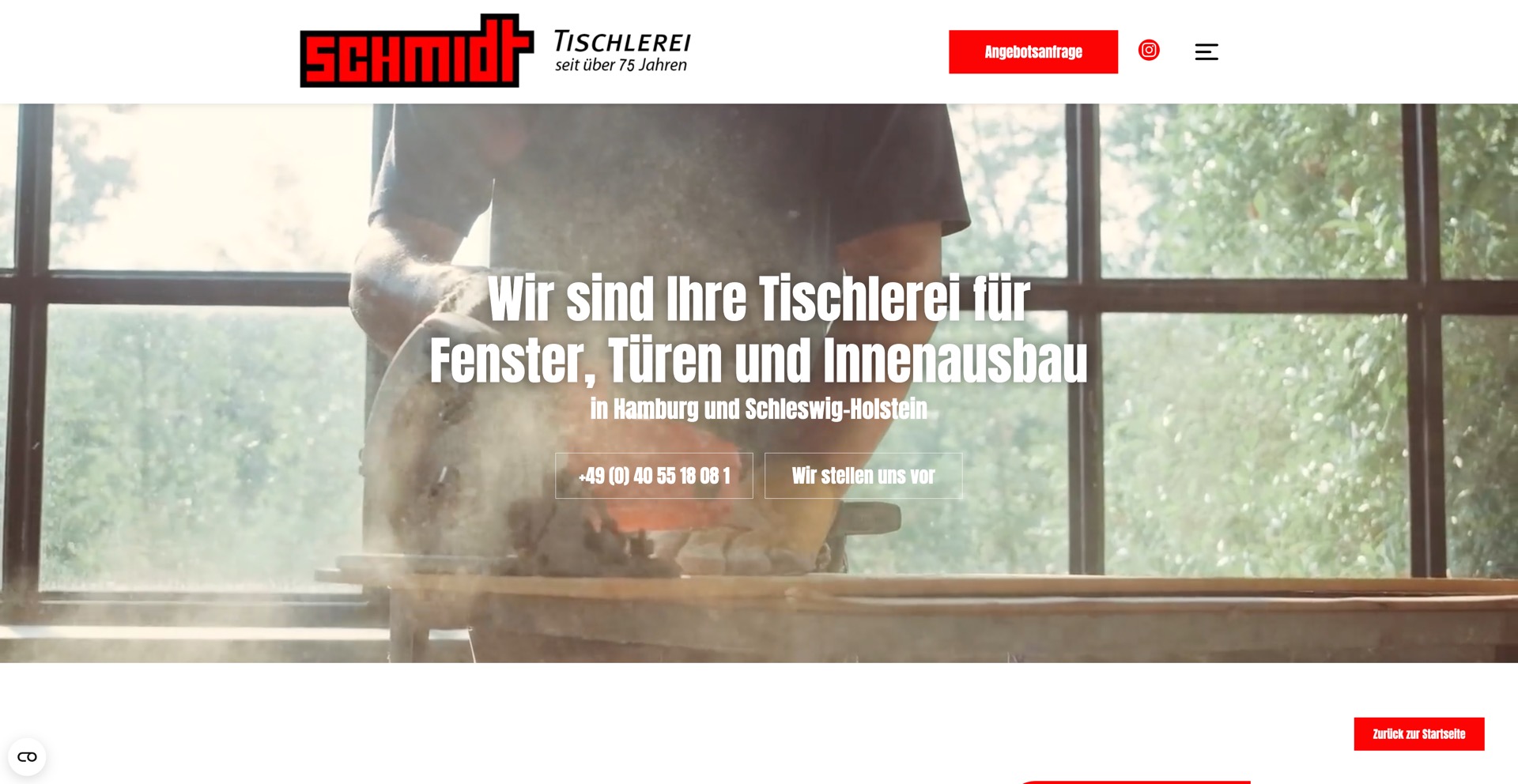
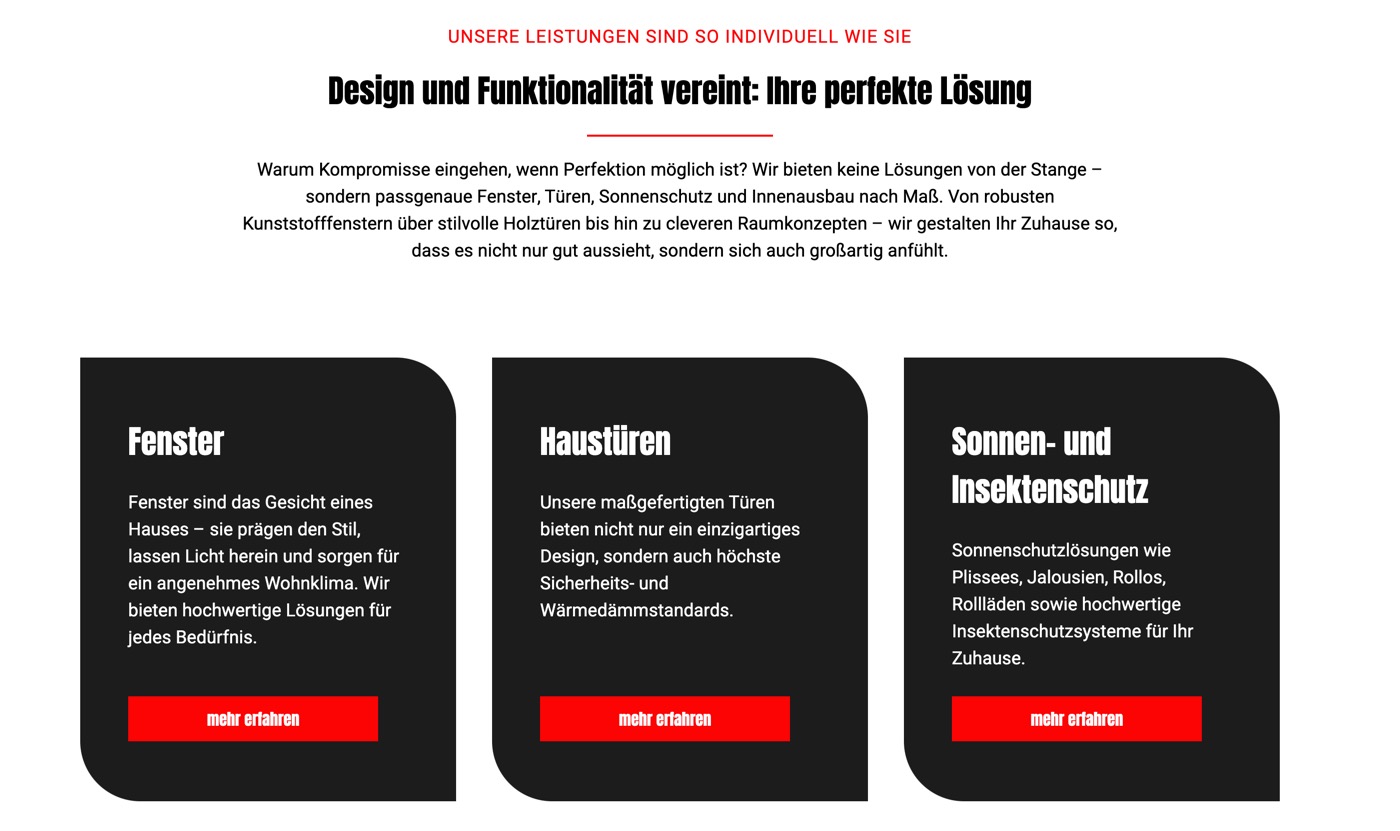
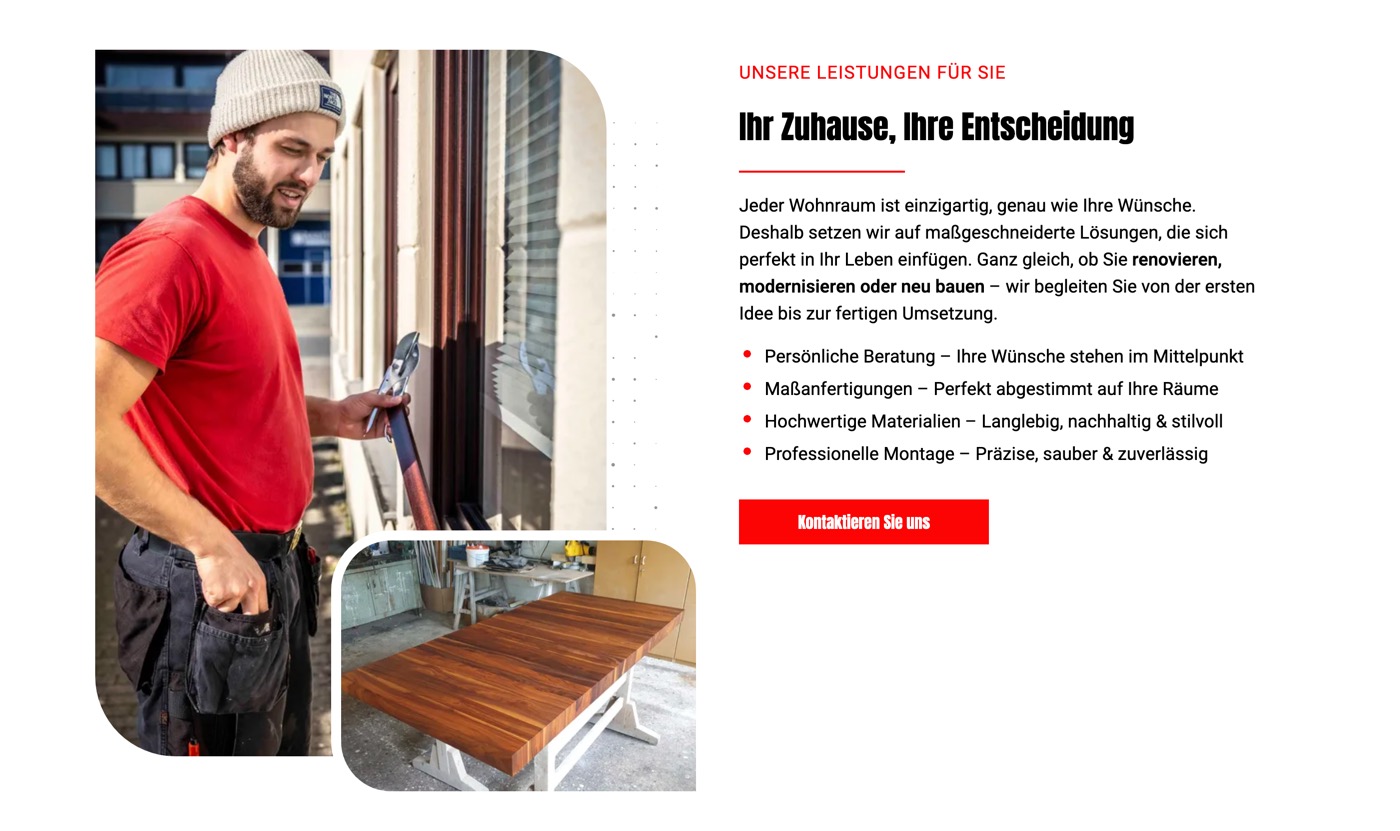
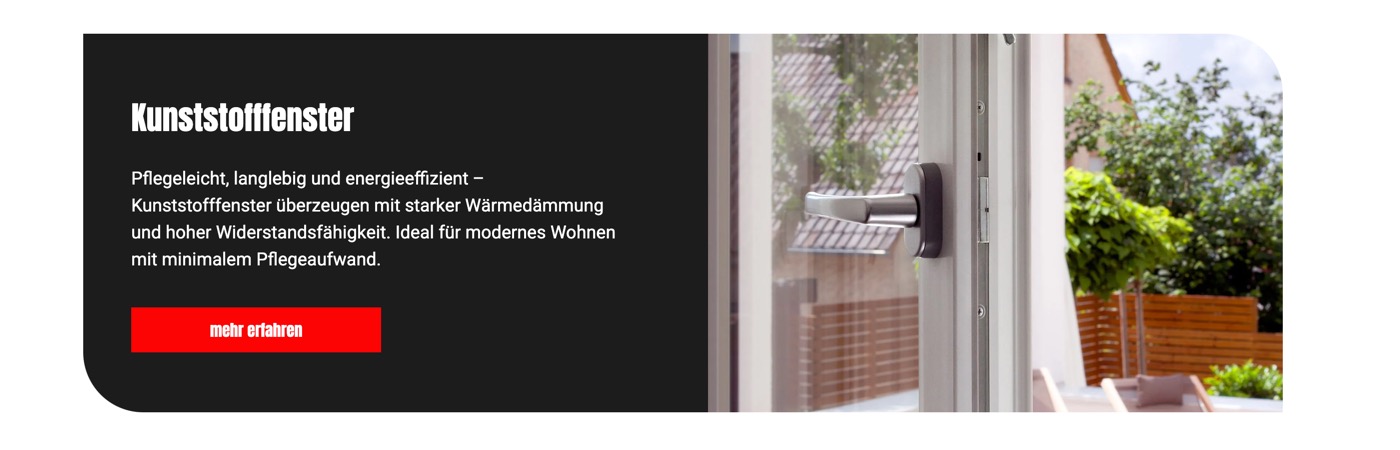
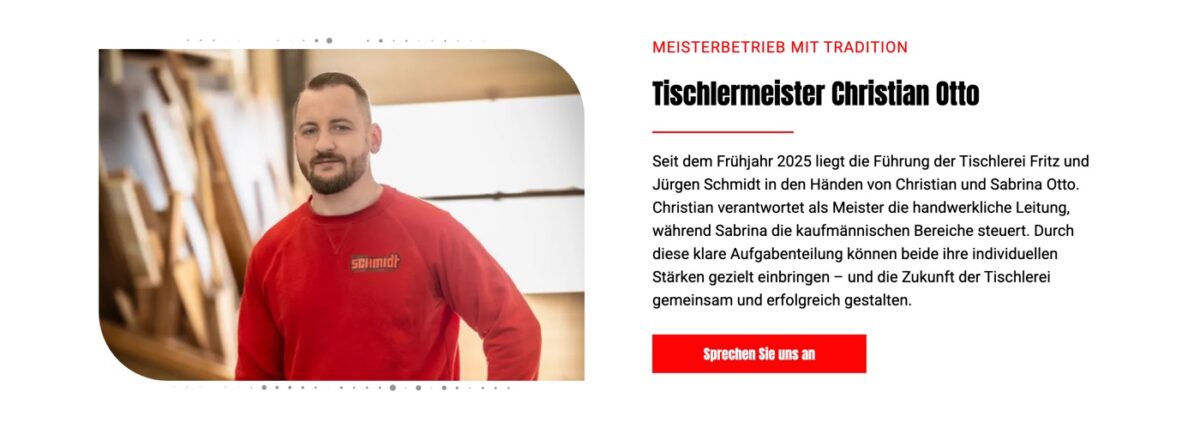
Die Website der Schmidt Tischlerei mit Sitz in Hamburg überzeugt durch ein klares, ruhiges Design und authentische Einblicke in die Arbeit eines traditionellen Handwerksbetriebs. Großflächige Bilder echter Projekte transportieren Qualität und Liebe zum Detail. Die Navigation ist logisch aufgebaut, mit Punkten wie „Referenzen“, „Über uns“ und „Kontakt“. Besonders gelungen: der prominent platzierte Button zum Anfrageformular – ein direkter Call-to-Action, der potenzielle Kunden zielgerichtet anspricht. Die Seite erläutert Leistungen wie Möbel nach Maß, Innenausbau oder Küchenplanung laienfreundlich und strukturiert. Besonders der Bereich „Referenzen“ mit Bildgalerien zeigt handwerkliches Können auf einen Blick.
Auch mobil überzeugt der Webauftritt: Die Seite ist vollständig responsive, mit gut lesbarer Schrift und einem funktionalen Menü. Technisch sauber umgesetzt, aber ausbaufähig: Bildkomprimierung (Lazy Load) könnte Ladezeiten optimieren. SEO-Grundlagen wie sprechende URLs sind erfüllt, Schema-Markup (für Öffnungszeiten, Adresse etc.) fehlt allerdings noch. Insgesamt: ein sehr gelungener, authentischer Auftritt eines Hamburger Traditionsbetriebs – mit Luft nach oben bei Technik und Performance.
Bewertung
Besonders positiv:
- Starke Bildsprache durch echte Referenzprojekte , welche handwerkliche Präzision vermitteln
- Klarer Kundennutzen durch Anfrage-Button und laienfreundliche Texte, die Vertrauen fördern
- Responsives Design, wodurch die Seite mobil stabil funktioniert und übersichtlich ist
- Authentizität im Fokus (Kein Agenturlook, sondern echter Handwerkscharakter)
Verbesserungsvorschläge:
- Lazy Load & Bildkompression für bessere Ladezeiten, besonders mobil.
- Schema-Markup für Öffnungszeiten, Adresse & Leistungen implementieren.
- Alt-Texte & Kontraste optimieren für Barrierefreiheit.
- Mobile Ladezeiten weiter verbessern – ggf. Bildgrößen anpassen.
| Kriterium | Punkte |
|---|---|
| Design | 8 |
| Authentizität | 9 |
| Kundennutzen | 8 |
| Inhalt & Navigation | 8 |
| Mobile Optimierung | 7 |
| SEO & Struktur | 7 |
| Barrierefreiheit | 7 |
| Performance | 6 |
| Gesamt | 62 / 80 |