Logopädie Gängler im UX-Check: Wie moderne Logopädie digital überzeugt
Logopädie
Berlin
Praxisbeispiel 2025: Logopädie Gängler – Zwei Standorte, ein starkes Webkonzept









Farbwelt
Was macht diese Website besser im web?
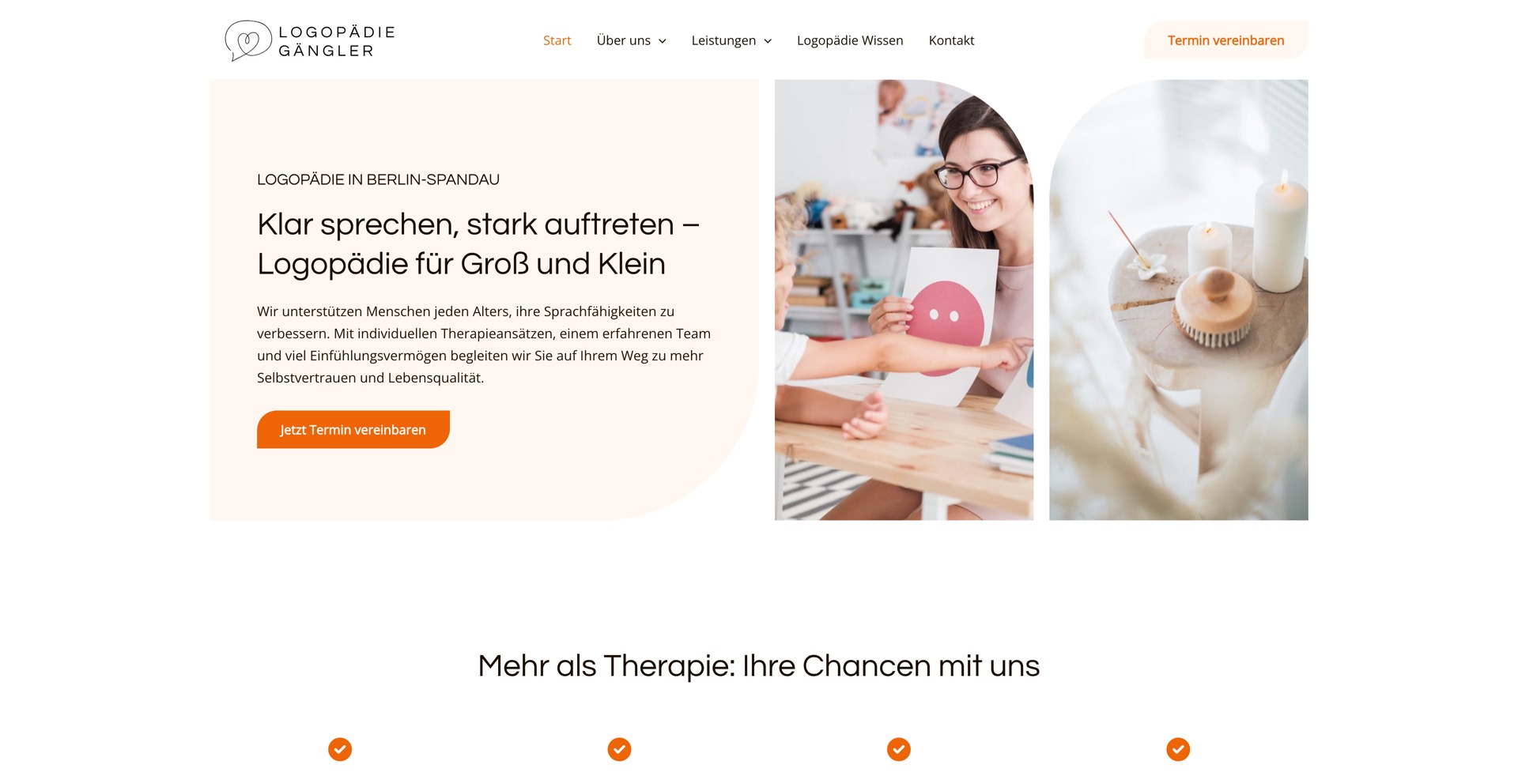
Die Website der Logopädiepraxis in Berlin-Spandau bietet ein herausragendes Beispiel für eine moderne, patientenorientierte Online-Präsenz im Gesundheitswesen. Bereits auf der Startseite werden Besucher mit einer klaren Struktur und einem ansprechenden Design empfangen, das Professionalität und Vertrauen vermittelt. Die Navigation ist intuitiv gestaltet, sodass Nutzer schnell zu den gewünschten Informationen gelangen.
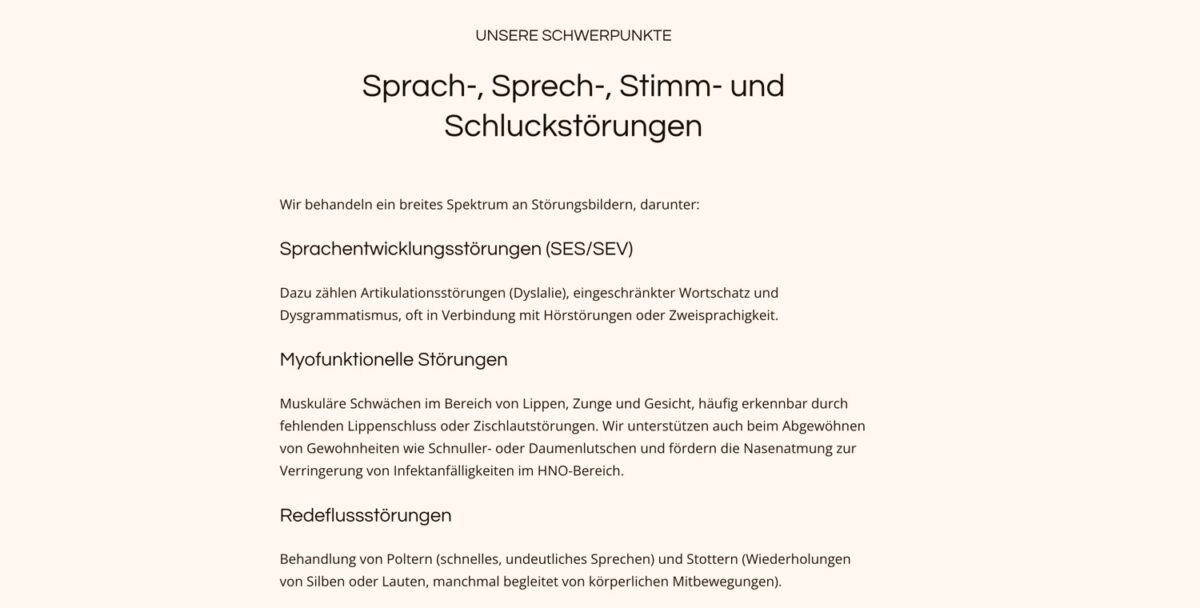
Besonders hervorzuheben ist die detaillierte Darstellung der Therapieangebote in den Bereichen Schlucken, Sprechen, Sprache, Stimme und Hören. Jede Leistung wird umfassend erklärt, was nicht nur die Fachkompetenz der Praxis unterstreicht, sondern auch Patienten und Angehörigen einen klaren Überblick über mögliche Behandlungsoptionen bietet.
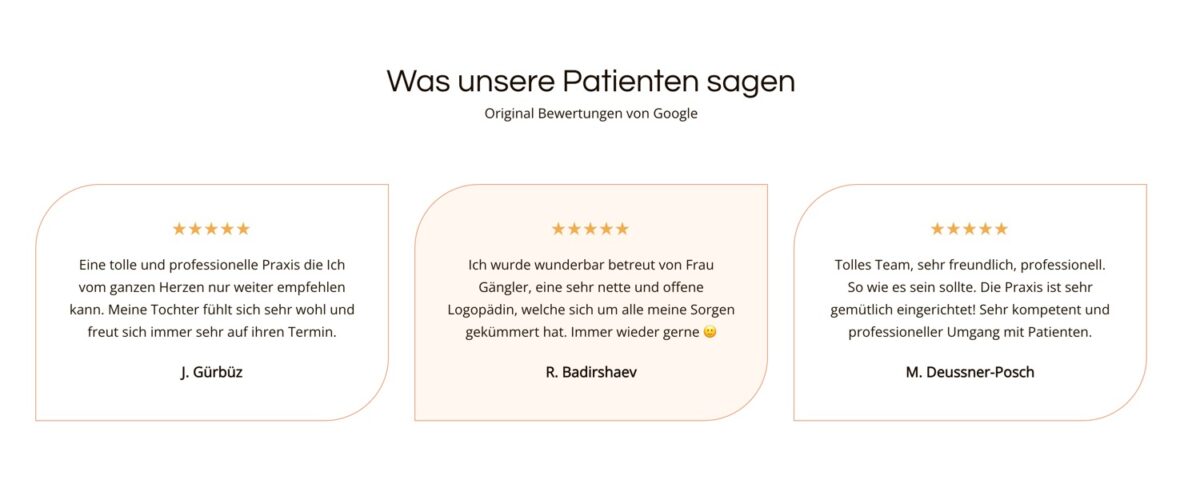
Die Integration von Patientenstimmen verleiht der Website eine persönliche Note und stärkt das Vertrauen potenzieller Patienten. Zudem werden wichtige Informationen wie Standorte, Kontaktmöglichkeiten und Öffnungszeiten übersichtlich präsentiert.
In Bezug auf die mobile Optimierung zeigt die Website eine solide Performance. Inhalte passen sich responsiv an verschiedene Bildschirmgrößen an, und alle Funktionen sind auch auf mobilen Geräten problemlos nutzbar. Die Ladezeiten sind kurz, was die Benutzererfahrung zusätzlich verbessert.
SEO-technisch ist die Seite gut aufgestellt: Sprechende URLs, die Verwendung von H1- und H2-Überschriften sowie gepflegte Meta-Daten tragen dazu bei, dass die Seite in Suchmaschinen gut auffindbar ist.
Bewertung
Besonders positiv:
- Ansprechendes und professionelles Design, das Vertrauen schafft.
- Detaillierte Darstellung der Therapieangebote, die Patienten umfassend informiert.
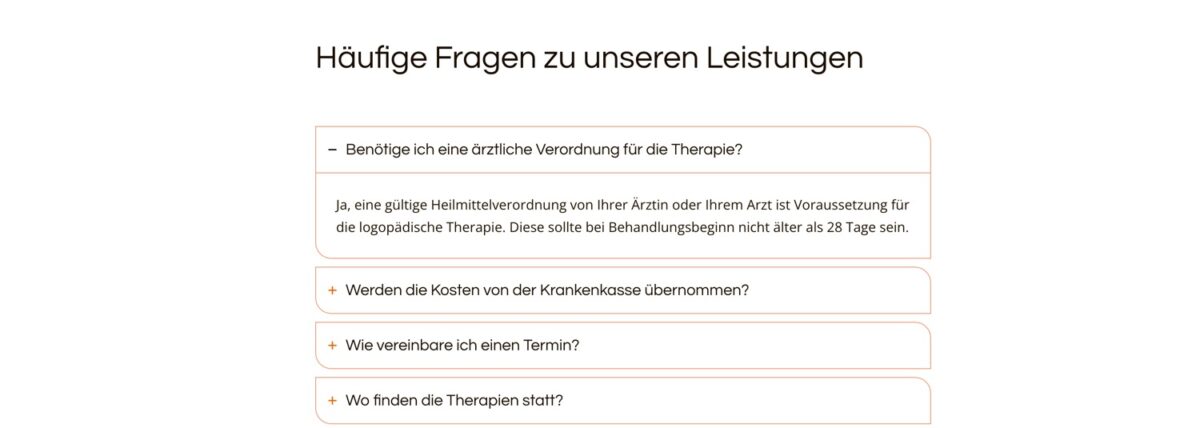
- Transparente Darstellung des Therapieablaufs, die Klarheit für Patienten schafft.
- Gute mobile Optimierung, die eine gleichbleibend gute Nutzererfahrung auf allen Geräten gewährleistet.
Verbesserungsvorschläge:
- Barrierefreiheit weiter ausbauen (bessere Farbkontraste, skalierbare Schriftgrößen)
- Kontaktformular vereinfachen (nutzerfreundlicher gestalten für leichtere Kontaktaufnahme)
- SEO gezielter optimieren (Meta-Daten verbessern, Alt-Texte für Bilder ergänzen)
| Kriterium | Punkte (1–10) |
|---|---|
| Design | 9 |
| Authentizität | 9 |
| Kundennutzen | 9 |
| Inhalt & Navigation | 9 |
| Mobile Optimierung | 6 |
| SEO & Struktur | 9 |
| Barrierefreiheit | 9 |
| Performance | 9 |
| Gesamt | 69 / 80 |