Modern, klar, überzeugend: So präsentiert sich die Website der Kraftfahrschule Sächsische Schweiz
Fahrschulen
Pirna
Praxisbeispiel 2025: Kraftfahrschule Sächsische Schweiz überzeugt mit frischem Webdesign und nutzerfreundlicher Struktur







Farbwelt
Was macht diese Website besser im web?
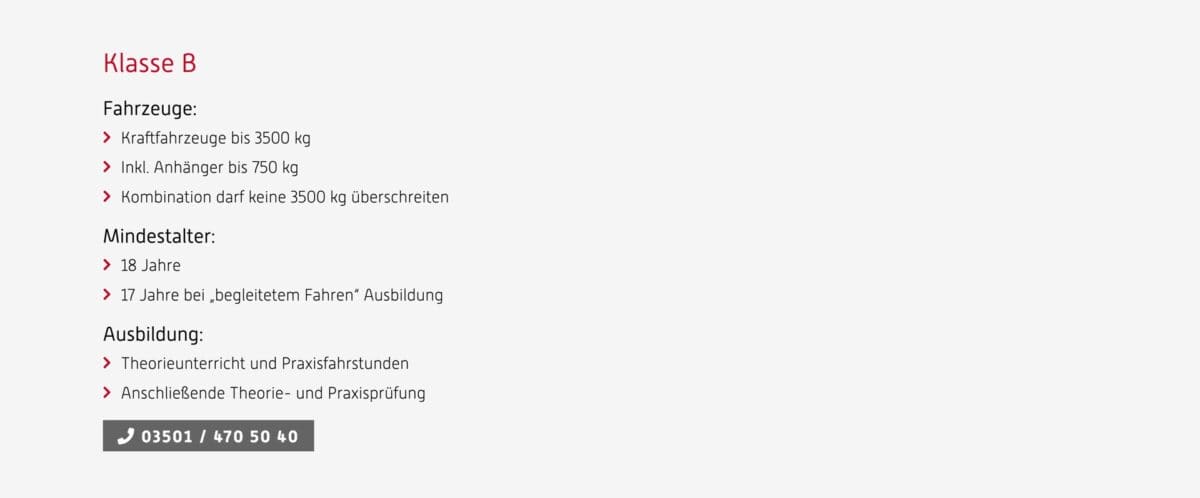
Die Website der Kraftfahrschule Sächsische Schweiz zeigt eindrucksvoll, wie modernes Webdesign und ein klarer Kundennutzen für Fahrschulen heute aussehen sollten. Die Seite setzt auf eine sehr professionelle, zurückhaltende und zugleich markante Farbkombination aus dunklem Blau und Rot, wodurch sich die Marke von Mitbewerbern abhebt. Das Layout wirkt luftig, die Typografie ist gut lesbar und sorgt für eine angenehme Hierarchie. Besonders positiv fällt auf, dass der Mehrwert für potenzielle Fahrschüler*innen direkt auf der Startseite erkennbar ist: Leistungen, Vorteile und das Team werden kurz und prägnant vorgestellt. Ein zentrales Kontaktformular, prominente Call-to-Actions und die schnelle Auffindbarkeit von wichtigen Infos wie Kursangeboten und Standorten erleichtern die Orientierung.
Die Navigation ist logisch aufgebaut und verzichtet auf überflüssige Menüpunkte. Die Seite ist vollständig mobiloptimiert und funktioniert auf dem Smartphone ebenso reibungslos wie auf dem Desktop. Auch in puncto SEO überzeugt die Seite mit sprechenden URLs, sauber strukturierten Überschriften und gepflegten Meta-Daten. Lediglich bei der Barrierefreiheit und Performance gibt es noch kleinere Optimierungspotenziale, z.B. könnten Farbkontraste und Ladezeiten weiter verbessert werden. Insgesamt setzt die Kraftfahrschule Sächsische Schweiz in Sachen Webpräsenz Maßstäbe für Fahrschulen in der Region.
Bewertung
Besonders positiv:
Verbesserungsvorschläge:
- Farbkontraste könnten für Barrierefreiheit weiter optimiert werden
- Ladezeiten und Bildkomprimierung für noch bessere Performance prüfen
- Alt-Texte bei allen Bildern für SEO und Accessibility konsequent umsetzen
| Kriterium | Punkte (1-10) |
|---|---|
| Design | 9 |
| Authentizität | 9 |
| Kundennutzen | 9 |
| Inhalt & Navigation | 8 |
| Mobile Optimierung | 9 |
| SEO & Struktur | 8 |
| Barrierefreiheit | 7 |
| Performance | 8 |
| Gesamt | 67 / 80 |