Regional, vielfältig & modern: Gude Bedachungen im UX‑Check
Dachdecker
Gelsenkirchen
Praxisbeispiel 2025: Wie Gelsenkirchener Meisterbetrieb Gude mit Solardach-Kompetenz, persönlicher Beratung & starkem Teamprofil überzeugt










Farbwelt
Was macht diese Website besser im web?
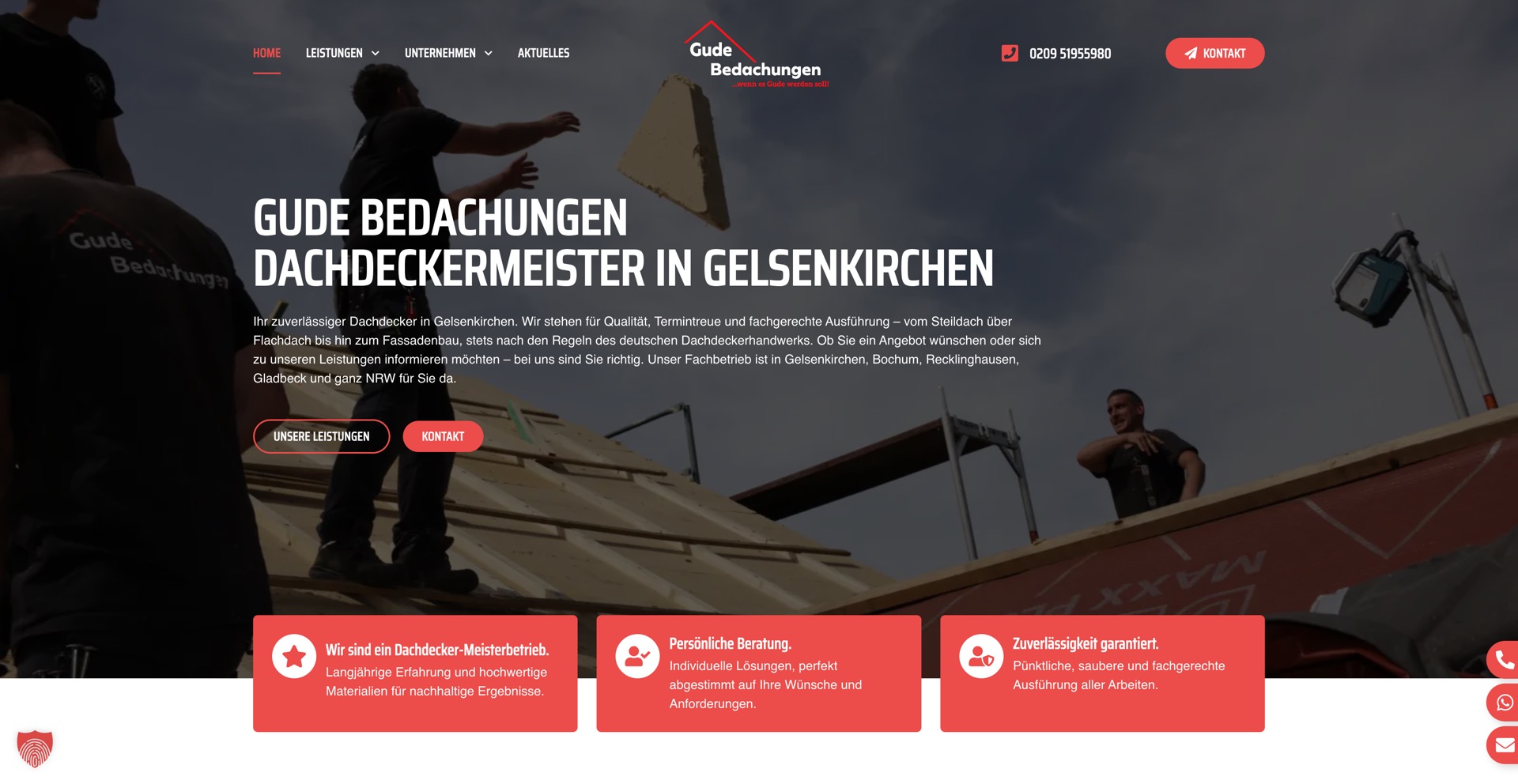
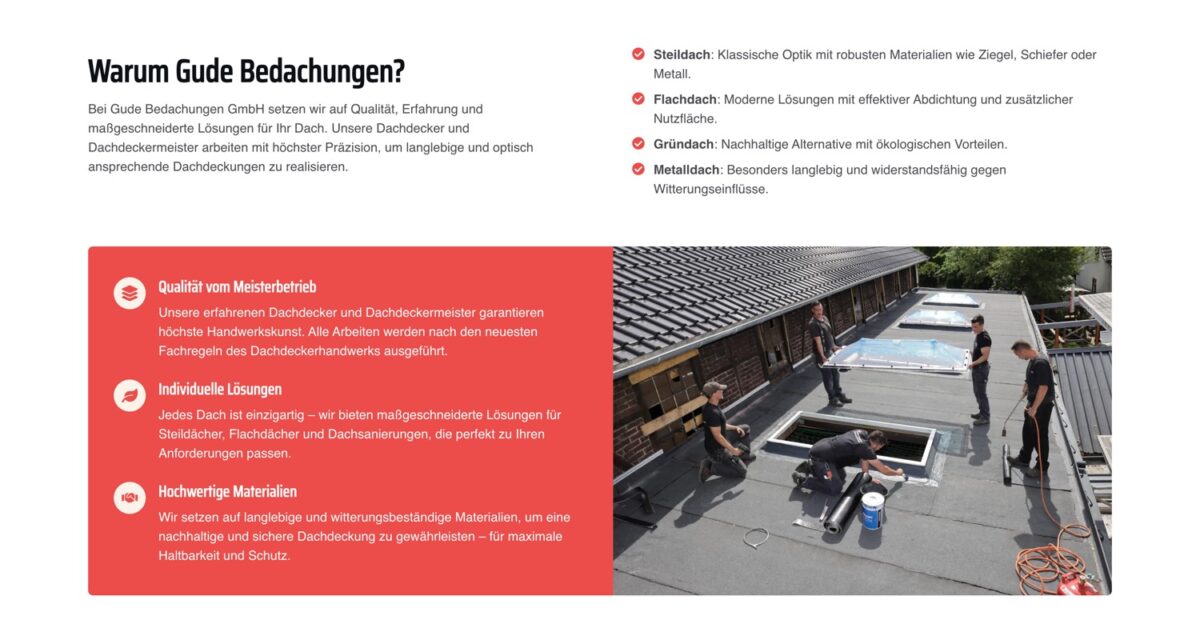
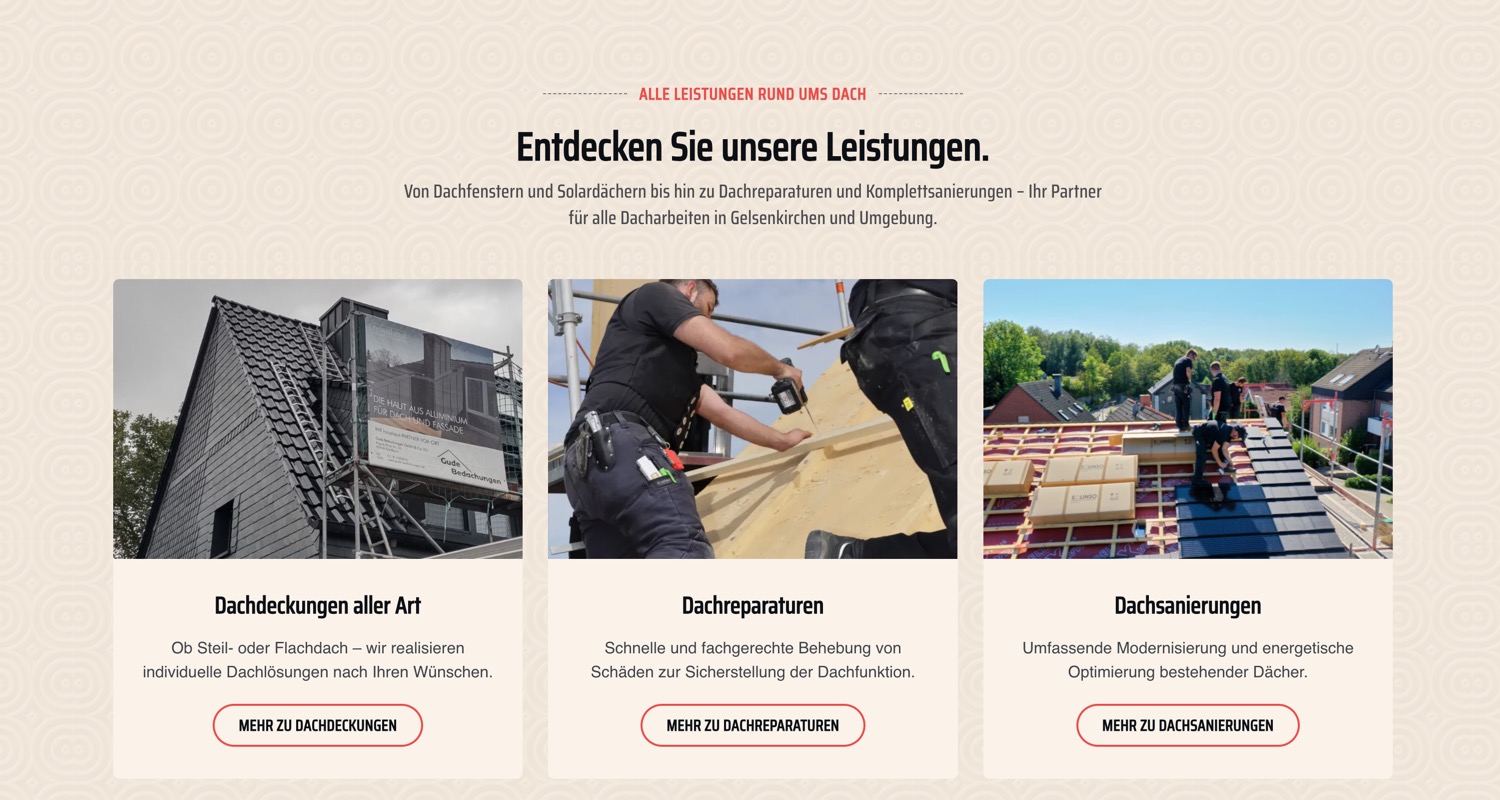
Die Website von Gude Bedachungen GmbH & Co. KG aus Gelsenkirchen punktet mit handwerklicher Kompetenz, regionalem Bezug und digitaler Nutzerfreundlichkeit. Schon auf der Startseite wird deutlich: Gude bietet ein breites Leistungsspektrum – von klassischen Dachdeckungen, Reparaturen, Sanierung, Dachbegrünung, Balkonsanierung, Solardächern bis hin zu Smart-Home-Lösungen.
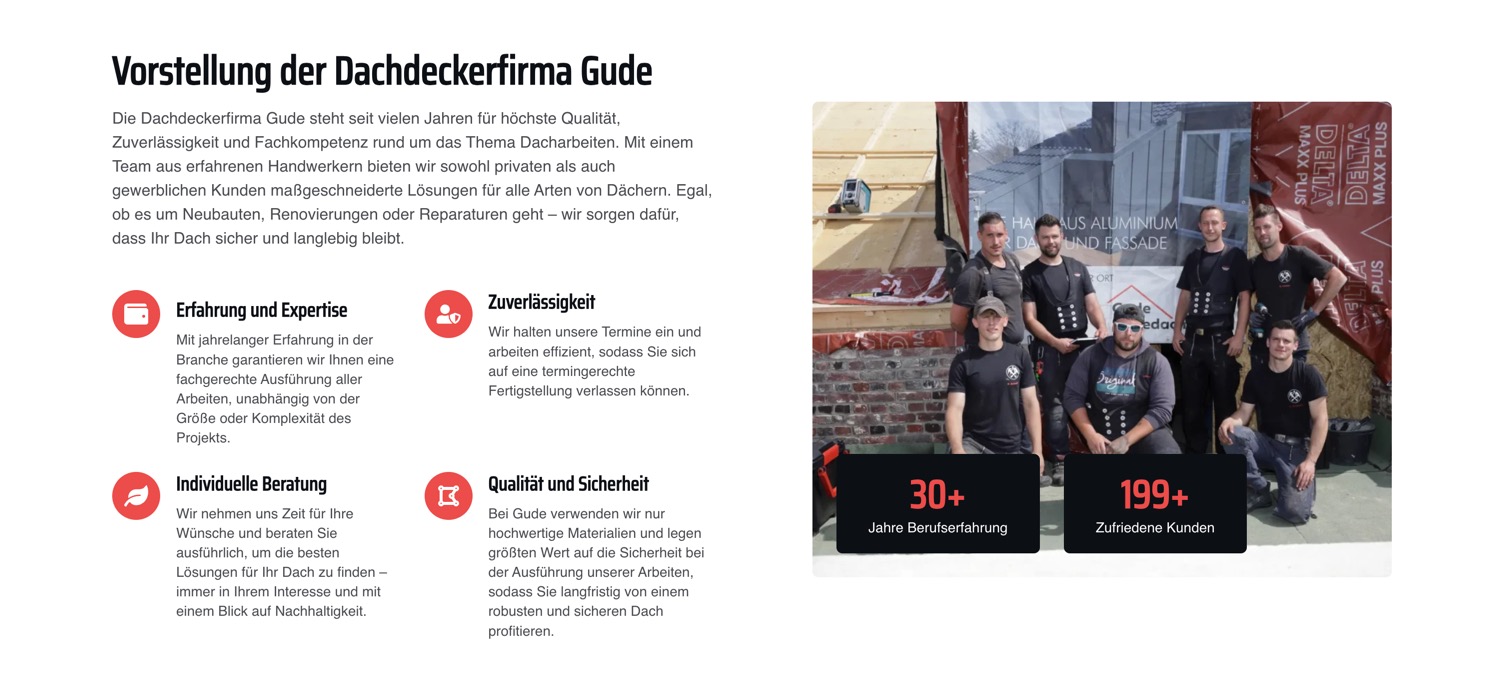
Persönlichkeit zeigt sich durch ein ausführliches Teamprofil mit Bildern und kurzen Beschreibungen von Christoffer Gude (Inhaber), Jacqueline Gude (Verwaltung), Tobias Tibulski u.a. – das schafft Vertrauen und Nähe. Besonders stark: die Google-Bewertungen – mit durchschnittlich 5 Sternen aus 15 Rezensionen ist der Social Proof klar gegeben. Die persönliche Beratung wird mehrfach hervorgehoben, ebenso wie die Unterstützung bei staatlichen Förderprogrammen wie BAFA-Zuschüssen zur energetischen Sanierung.
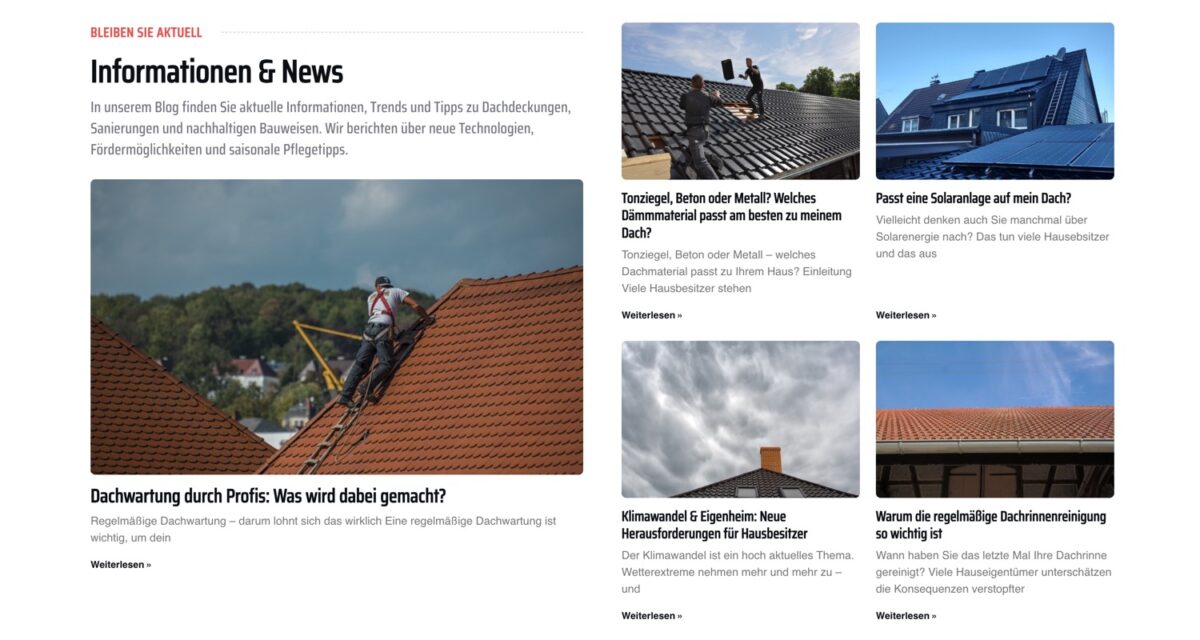
Technisch überzeugt die Website mit einem strukturierten Kontaktbereich inklusive Adresse, Öffnungszeiten, Telefonnummer und Formular. Der regionale Bezug wird durch die Nennung des Einzugsgebiets („Gelsenkirchen, Bochum, Herne, Essen“) unterstrichen. Der Blog- bzw. „Aktuelles“-Bereich liefert erste Inhalte – etwa zur Dachwartung – und zeigt, dass hier aktiv an Sichtbarkeit gearbeitet wird.
Optimierungspotenzial liegt noch im Ausbau von SEO-Maßnahmen (strukturierte Projektseiten, Alt-Texte, sprechende URLs), in der Barrierefreiheit (Kontrastprüfung, Schriftgröße, Alt-Attribute) sowie bei der Performance (Bildkomprimierung, Lazy-Loading). Der vorhandene Social Proof sollte stärker auf der Seite sichtbar gemacht werden – z. B. durch eingebettete Bewertungen oder Partnerlogos.
Bewertung
Besonders positiv:
Verbesserungsvorschläge:
- SEO mithilfe von Alt-Texte, Kategorieseiten, Blog/Referenzen mit Projektdetails verbessern
- Barrierefreiheit verbessern durch höhere Kontraste, Alt-Attributen & teils angepassten Schriftgrößen
- Performance: Bild-Optimierung, Lazy-Loading einsetzen
- Social Proof stärken, indem vorhandene Google-Bewertungen auf der Seite integriert werden
| Kategorie | Punkte |
|---|---|
| Design | 8 |
| Authentizität | 9 |
| Kundennutzen | 9 |
| Inhalt & Navigation | 8 |
| Mobile Optimierung | 8 |
| SEO & Struktur | 7 |
| Barrierefreiheit | 6 |
| Performance | 8 |
| Gesamt | 63 / 80 |