Kunstvoll, klar, kundenorientiert: Die Website von Ink Art Design Tattoo & Piercing im Check
Tattoostudios
Rhein-Sieg-Kreis
Praxisbeispiel 2025: Wie Ink Art Design aus Bonn mit Design und Nutzerführung überzeugt









Farbwelt
Was macht diese Website besser im web?
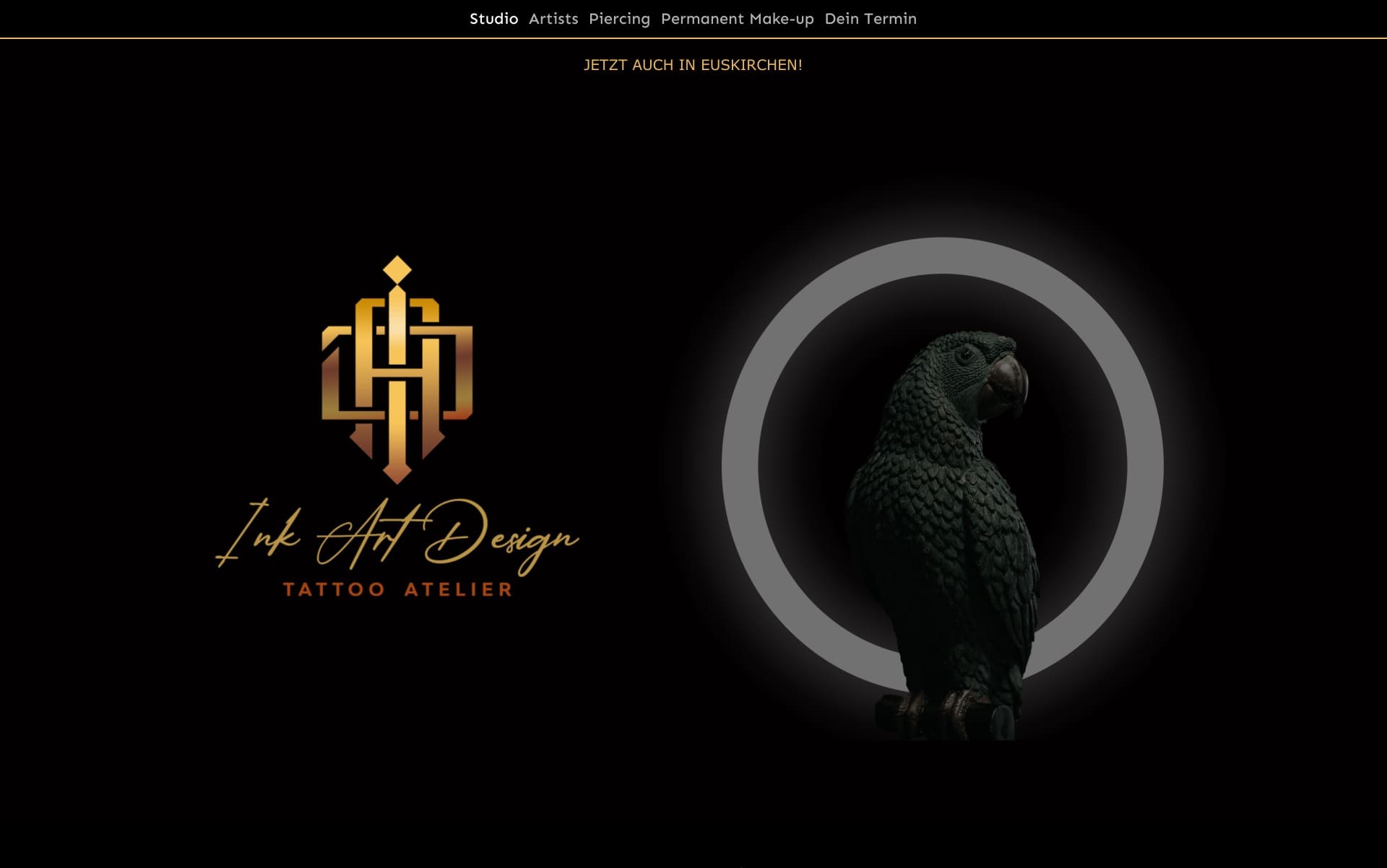
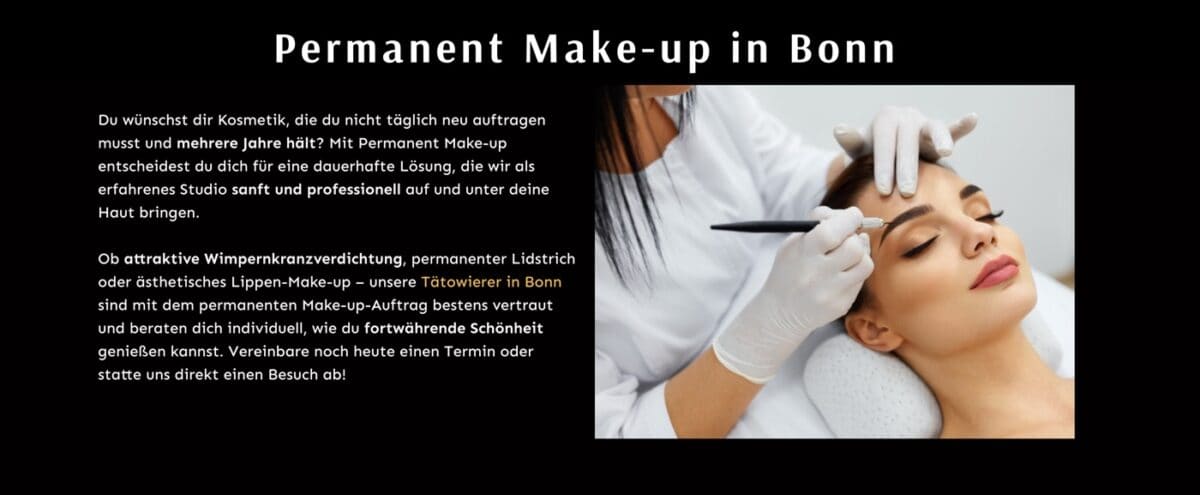
Die Website von Ink Art Design Tattoo & Piercing präsentiert sich als gelungenes Beispiel für modernes Webdesign in der Tattoo- und Piercingbranche. Das dunkle Farbschema mit Akzenten in Rot und Violett schafft eine markante Atmosphäre, die die künstlerische Ausrichtung des Studios unterstreicht. Die Startseite begrüßt Besucher mit einem klaren Hero-Bereich, der das Studio und seine Dienstleistungen sofort ins Zentrum rückt.
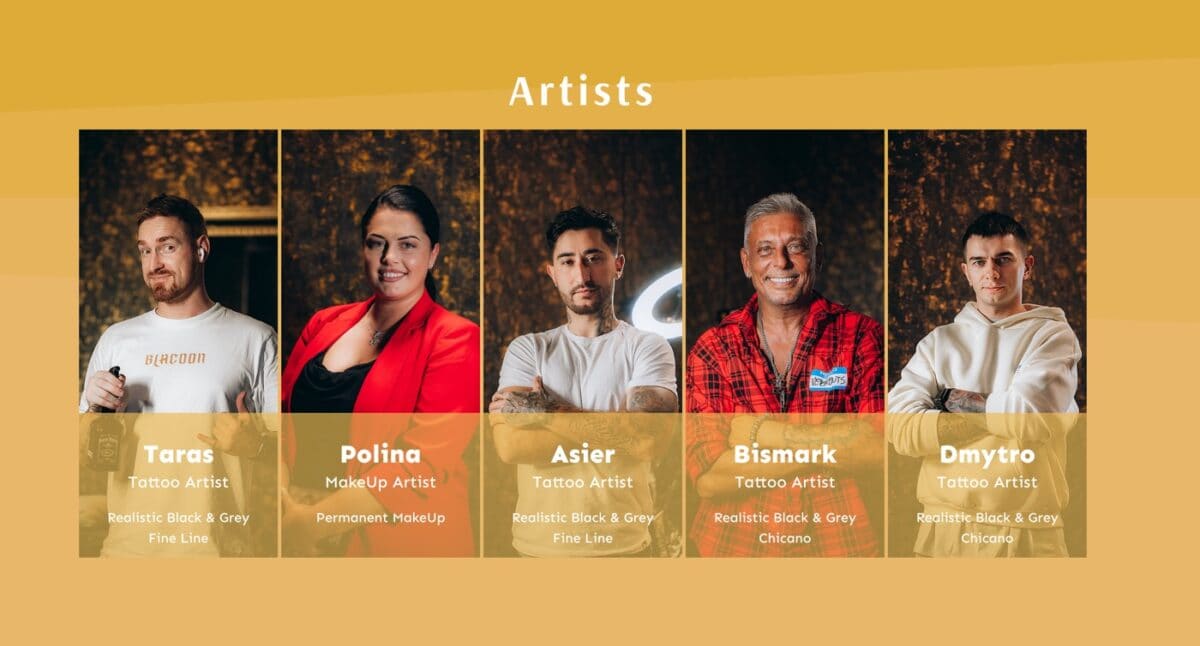
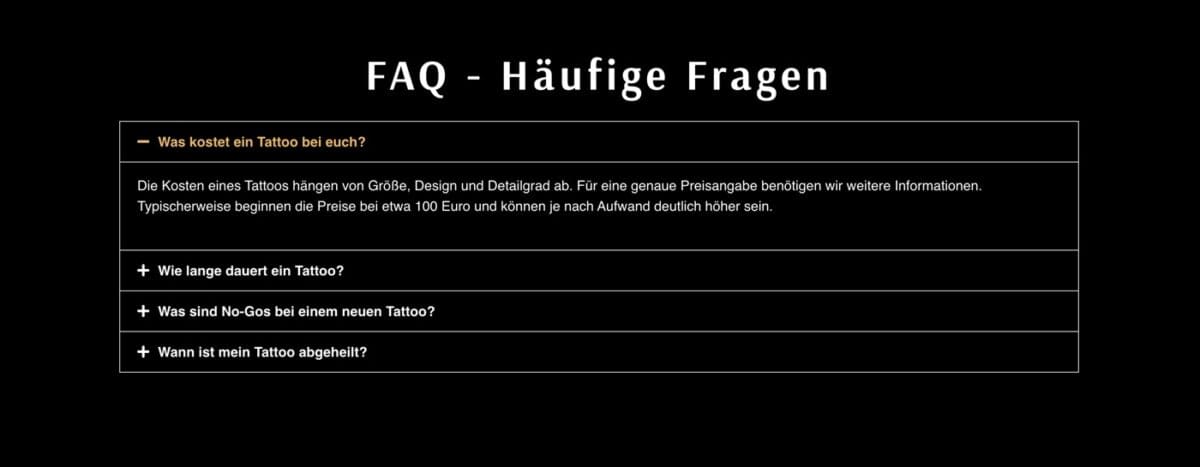
Die Navigation ist intuitiv gestaltet, mit klaren Menüpunkten wie „Galerie“, „Künstler“ und „Kontakt“, die eine schnelle Orientierung ermöglichen. Besonders hervorzuheben ist die Galerie, die hochwertige Bilder der Arbeiten zeigt und somit Vertrauen aufbaut. Die mobile Optimierung ist vorbildlich: Inhalte passen sich responsiv an verschiedene Bildschirmgrößen an, und alle Funktionen sind auch auf Smartphones problemlos nutzbar.
In Bezug auf SEO wurden sprechende URLs und strukturierte Überschriften verwendet, was die Auffindbarkeit in Suchmaschinen verbessert. Allerdings könnten Meta-Titel und -Beschreibungen noch optimiert werden, um die Klickrate zu erhöhen.
Insgesamt bietet die Website von Ink Art Design Tattoo & Piercing eine gelungene Mischung aus Ästhetik, Benutzerfreundlichkeit und Funktionalität, die sowohl neue als auch bestehende Kunden anspricht.
Bewertung
Besonders positiv:
- Visuell starkes Design mit stimmiger Farbwahl und Bildsprache, die Professionalität und Kreativität ausstrahlt.
- Klar strukturierte und benutzerfreundliche Navigation, die eine intuitive Orientierung ermöglicht.
- Hochwertig präsentierte Galerie, die Vertrauen in die Arbeit der Künstler*innen schafft.
- Sehr gute mobile Optimierung, die eine komfortable Nutzung auf allen Endgeräten sicherstellt.
Verbesserungsvorschläge:
- Meta-Daten überarbeiten, insbesondere Titel und Beschreibungen gezielter auf Suchmaschinen und Nutzer*innen ausrichten.
- Barrierefreiheit erhöhen, z. B. durch stärkere Kontraste und anpassbare Schriftgrößen.
- Technische Performance optimieren, etwa durch komprimierte Bilder und reduzierten Code.
- Kontaktmöglichkeiten sichtbarer und leichter zugänglich platzieren, um mehr Anfragen zu generieren.
| Kriterium | Punkte (1–10) |
|---|---|
| Design | 9 |
| Authentizität | 9 |
| Kundennutzen | 8 |
| Inhalt & Navigation | 8 |
| Mobile Optimierung | 9 |
| SEO & Struktur | 7 |
| Barrierefreiheit | 6 |
| Performance | 8 |
| Gesamt | 64 / 80 |